So you wanna get a little more fancy with your child theme?
Awesome. Let’s do this.
In my previous post on creating and installing WordPress child themes, I mentioned the functions.php file. What is the functions.php file, you may ask? It is a php file that adds functions and features to your theme! Pretty simple, eh?
When you install a plugin to your WordPress site, a lot of times it is making a change that could be made in your child theme’s functions.php file. Why use a plugin then? For one, you don’t need to learn PHP to install a plugin. Also, a plugin should work (or at least remain active) when you change themes. If you edit your child theme’s functions.php file the customisations will no longer be in effect when you change themes.
My rule of thumb? I’ll use the functions.php file to make presentation changes (look and feel) to a child theme specifically and a plugin to make a functional change that won’t make a difference to the look (presentation of a theme). Make sense?
How about an example? Sure!
How to change your theme’s default comment avatar using functions.php
You know that default “Mystery Man” avatar that displays next to a person’s name in the comments area of your blog? Well, not everyone who comments on your blog is a blogger themselves, and so chances that they have taken the time to create their own gravatar is slim. Do you want that boring grey dude on your website? No way! Especially not if you are developing your own custom branded child theme. We can change that!
Step one: create your custom branded avatar image.
I used Photoshop and created a 100px by 100px PNG image with a transparent background using my brand’s swanky gold colour:

Step two: Save and upload
Save that file and upload it to your child theme’s /images folder using FTP
Step three: Edit your functions.php
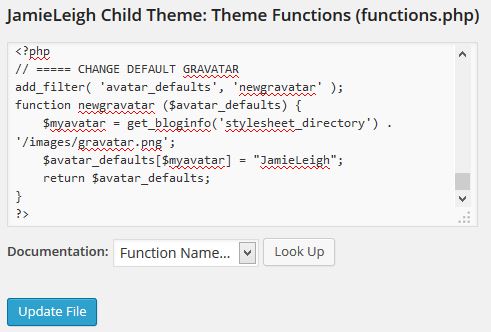
From your dashboard click Appearance > Edit. Select your functions.php file and type the following into the editor.

You must start the functions.php file with the < ? php tag and end it with the ? > tag. If something goes wrong you will notice right away, that’s why you have a backup handy, right? If you’ve had a syntax error, upload a blank functions.php file to your custom child theme folder via FTP and your site will be happy again. Test, make sure your code is correct, and try again!
Step four: Select your new avatar
From your WordPress dashboard, click Settings > Discussion. Scroll to the bottom of the page to the “Default Avatar” section. Now you should see your shiny new avatar at the bottom of the list – yippie!
Select your avatar and click “Save Changes”
Step Five: Check it out
Now go look at a comment on your blog that used to have the boring old mystery man. Check out your custom branded avatar icon, and pat yourself on the back. You rock!
![]()
More resources on editing your functions.php file:
- WordPress Codex: Functions File Explained
- WP Beginner: Extremely Useful Tricks for the WordPress Functions File
- WP Smackdown: Functions.php vs Plugins
- BONUS LINK: Gravatar create your own custom, globally recognize avatar
I created this free content to support you in managing your WordPress website. Want to take your online business to heights you’ve only dreamed of? Check out my digital strategy packages!