You’ve searched for and found a theme that really emulates the look and feel of your brand. You install it, play with the theme options, add content, plugins, widgets, etc. You are pretty darn happy with it. Except for that one thing…
I get a lot of questions when folks are at this step of building their own WordPress website. Pre-made template themes are pretty good up to a point, but there is always one little feature that they don’t have, or one feature that you wish wasn’t there. Or just a little tweak to, let’s say, the font that would make it PERFECT for you.
So what are you to do?
You could pull out firebug (or another browser inspection tool) and take a look at the code of your site, then hack into the theme and edit the files directly so that your site looks and feels exactly how you want it to. You could. That doesn’t mean you should. Why? I’m glad you asked.
Next time you see an update alert on your WordPress dashboard, like a good website administrator you’ll hurry over there and approve it.
![]()
And that good thing that you just did to protect your website? Just turned into a disaster.
The update was for your premium WordPress theme. The author made some bug fixes and released an update which, when applied, totally overwrote all your changes. Now your website looks a bit wonky, off-brand, and totally un-profesh. oh noes!!!!!!!!
Enter stage left, another best practice that will save the day:
WordPress Child Themes!
Creating and installing a WordPress child theme will allow you the flexibility of making your own custom tweaks to the look and feel of your website without having to mess around with your parent theme and create all sorts of nightmares. You can edit your child theme directly and WordPress will read it’s styles FIRST, then your parent theme’s styles next.
For example, let’s say your theme calls for grey body text in a sans-serif font but your brand, while totally digging the clean, sleek, and modern look of a sans-serif font, is SO not aligned with grey text and prefers the more high-contrast statement of black on white. You can easily make ONE entry to your style.css file in your child theme that will bring your website into alignment with your brand. Let’s get started, shall we?
How to create and install a WordPress child theme
It may be scary but it’s actually quite simple.
The first thing you want to do is create a folder and name it something smart like Company-name-child-theme.
Inside the company-name-child-theme folder, create two files:
- styles.css
- functions.php
Open up the styles.css file. copy and paste this into the file:
/*
THEME NAME:Company Name Child Theme
THEME URI:http://www.your-domain-name.com
VERSION:1.0
AUTHOR:Your Name
AUTHOR URI:http://www.your-domain-name.com
DESCRIPTION:Custom child theme for YOU
TEMPLATE:PREMIUM-THEME-NAME
*/
@import url("../PREMIUM-THEME/style.css");
You can change all the fields to match YOUR specifics, but just know that your template name and @import url are the most important items in this file. Make sure they match the name and location of your parent theme exactly or the child theme will not work.
Let’s go back to our example of changing your font. We already established that the theme is using the correct font, but not the correct colour. To change the body font colour to black, type the following in your style.css file below the @import url line:
body {color:#000000;}
That’s it! Now save your file.
For now, we don’t have to worry about the functions.php file. You can totally include this file blank in your child theme, just make sure that it exists in the folder. I’ll save some tips and tricks that you can do with that file for another wink 😉
Once you have finished editing the files, zip up the folder.
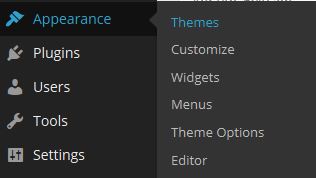
Log in to your WordPress CMS and navigate to Appearance -> Themes.

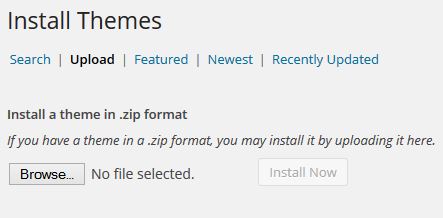
Now click “Add New” and “Upload”

Browse to where you saved your zipped child theme, click ok, and “Install Now”!
Congratulations!
If you did everything correct, your new child theme will be installed and your body font will be black instead of grey. If you get an error, check the name of your parent theme (template), and the import url of the parent theme. Ensure that you have spelled everything correct and that the path to the parent theme’s style.css is correct.
More resources on WordPress child themes:
- WordPress Codex: All about child themes
- WP Beginner: What is a WordPress Child Theme? Pros, Cons, and More
So what do you think of this wink? Do you like getting your hands dirty in a little more advanced topics? If you would like to me write a future wink about some more customizations that you can make to a child theme, let me know in the comments!