Thanks to Rebecca from Abundant City for this week’s post inspiration! Rebecca asks:
“Any tips for the alt text and description? Are they important for SEO? Is it bad to just leave them blank? Thank you!”
Great question, Rebecca! Yes, alt text is important for search engine optimization. The description tag not so much, but it will definitely improve your search engine ranking if you use descriptive file names and alt tags on all your images.
You see, search engines can’t read images. But they can read text. Setting the title and alt text attributes for each image will help search engines better understand the content on that page.
For example, let’s say you are writing a blog post on how to prepare your raised garden beds for spring and you take a picture of your winterised raised beds with your digital camera.
After you edit the image, you want to save it as a different name (DSC_10199.JPG is not really helpful for search engines) and try to include the keyword(s) that you previously researched. Make it descriptive of the image, relevant to your post, and helpful to what folks are searching for information on!
Let’s say your focus keyword is “Raised Bed”. Then maybe you’ll save your image as “winterised-raised-bed.jpg”
Next, make your image title descriptive “reviving a winterised raised bed;” you can explain a little more about the post and your image in the title while including your keyword. The alt text? It goes further. You want to use this space to really let search engines know what to expect of the image and the post. Make sure you include rich keywords here! Ex: “Image of a pacific northwest winterised raised bed garden being revived in the spring”
How to set title and alt text for web image optimisation
In your WordPress post, place the cursor in the position that you want to insert the image. Your image will be inserted in the position that your cursor is.
Next click the “Add Media” button above the WordPress Page/Post Kitchen Sink:

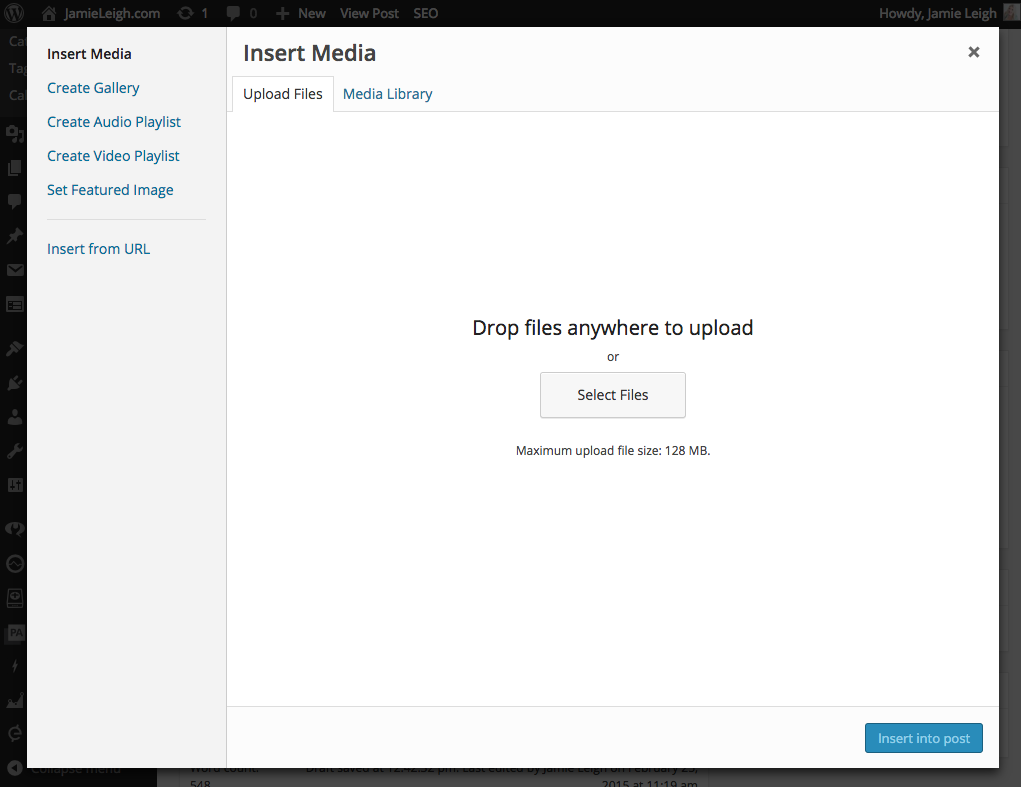
Next either choose the image that you want to add to this page, or upload a new one. To upload a new image, click “Upload Files.”
Next, find the image that you want to insert into your page from your computer’s file browser (explorer, finder, and the like) and drag & drop the image into the multi-file uploader.

If this doesn’t work, click the “Select Files” button to use the browser upload method. It’s just as good, but not as amusing as the drag & drop method (in my humble opinion).
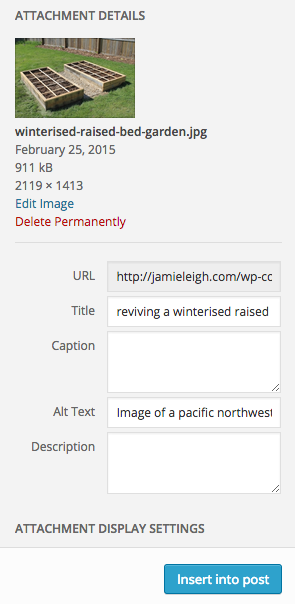
ATTACHMENT DETAILS
Once your file has uploaded, you get to have a little fun with it in the “Attachment Details” panel. This is the important step for search engine optimization.
The “Title” attribute declares the title for the image and should be short & concise.
The “Alt text” attribute declares additional (or ALTERNATIVE) information about the image. It’s kinda like an additional tag for images.
Set the title and alt text attributes for your image in the attachment details dialogue and help search engines better understand the content on that page:

Once you have finished adding your title and alt text, click insert into post and voila! You’ve provided happy search engine bots with text to read that describes the images on your page!
I hope this information was helpful for you!