Navigation is one of the most important functions of your website.
It is the roadmap for your users to quickly see an overview of the content on your site, and how to find it. Clear navigation can impact your SEO, conversion rates, and the overall user experience of your website. Creating impactful navigation starts with your content strategy, can be tweaked through testing, and is managed through your WordPress CMS. For this how-to, I am going to show you how to create your main website navigation menu through the WordPress CMS.
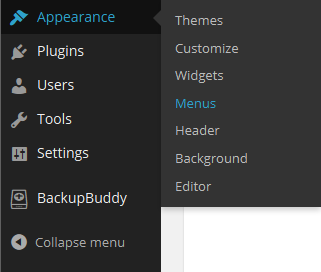
From your WordPress dashboard, Navigate to (Appearance -> Menus).

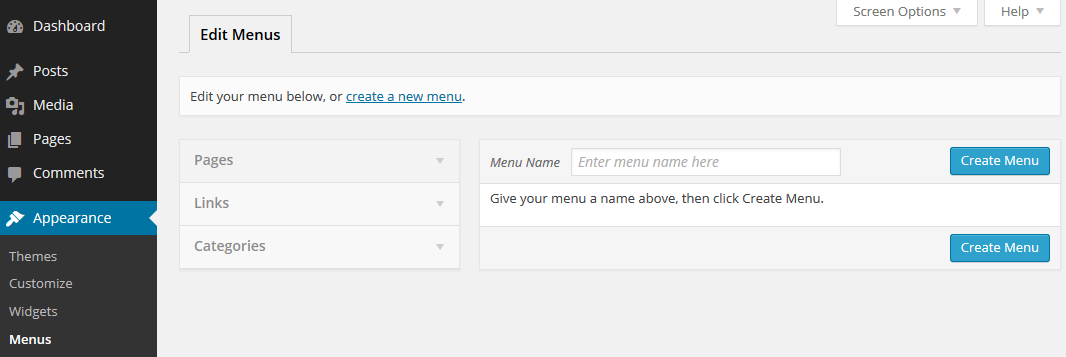
If you are using a fresh install of WordPress with a basic theme (such as twenty fourteen), you will see the Menu screen below:

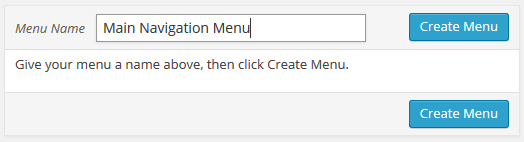
Choose a name for your new menu and select “Create Menu”

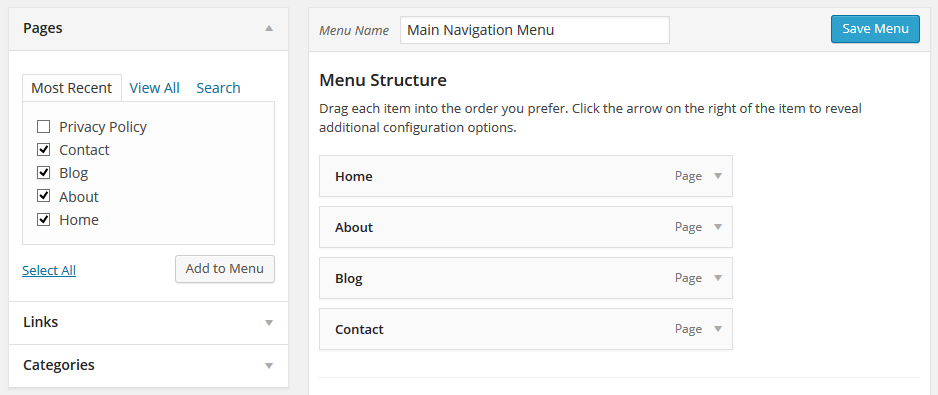
Next, add pages or posts to your menu. Choose carefully, noting that your main navigation should only include your main pages such as your about page, products, sales page, main blog page, resource page, or contact page. Save important yet boring less popular pages like your terms and services, privacy policy, etc for your footer menu. You want to be extremely simple and clear in your navigation, use words that folks can understand (sorry creative writing majors, save it for the copy!), and give as little choice as possible. For example, if you have 3 pages of excellent resources, why not create a parent page called “Resources” that you link from the main menu, and then link to those pages from that main page, which will include compelling graphics and copy, right?
I digress.
To add your pages or posts to the newly created menu, select each of them from the left-hand content box and click “Add to Menu”.

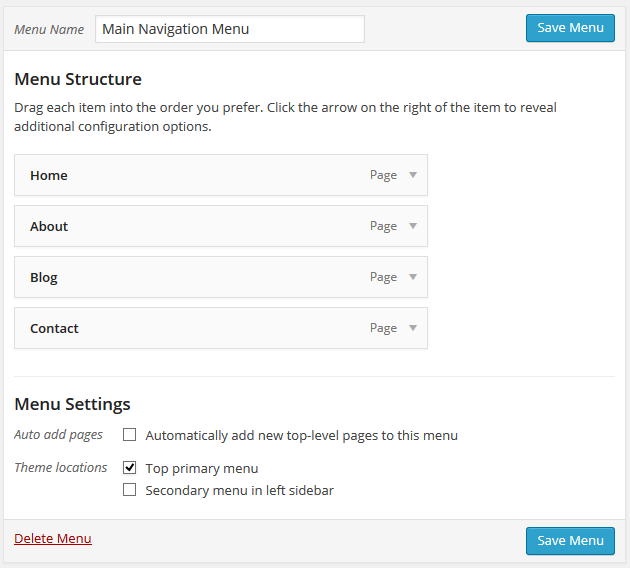
Next, choose the location for your new menu. Your theme will usually have at least one menu location, sometimes two.

When you are finished, make sure you click “Save Menu”!
Some more great resources to help you create navigation in WordPress:
- WordPress Codex: All about the WordPress Menus screen
- Derek Halpburn: How People Browse Blogs
- Webdesigner Depot: How to improve site navigation
- Dr. Sheena Iyengar’s academic research, The Art of Choosing can help you plan your site navigation
ps: That’s my husband in that photo up there. We refer to him as the beard. He’s an amazing partner, mechanic, and all around navigator. I heart him.